Modelos de Cor
"Para os sistemas gráficos reproduzirem as cores é necessário criarem-se modelos que as representem, tendo em conta a natureza do olho humano, da luz e da cor. Assim, o objetivo de um modelo de cor é oferecer a especificação de cores duma forma standard, utilizando um sistema de coordenadas, na qual a cor é representada por um ponto"
Alguns conceitos:
Pixel - (aglutinação de picture e element, ou seja, elemento de imagem, sendo pix a abreviatura em inglês para pictures) é o menor elemento num dispositivo de exibição (por exemplo, um monitor), ao qual é possível atribuir-se uma cor. De uma forma mais simples, um pixel é o menor ponto que forma uma imagem digital, sendo que um conjunto de píxeis formam a imagem inteira.
Resolução - A resolução de uma imagem é a quantidade de informação que uma imagem contém por unidade de comprimento, isto é, o número de píxeis por polegada, ppi (pixels per inch). Pode também ser definida pelo seu tamanho, ou seja, pelo número de píxeis em linha e coluna.
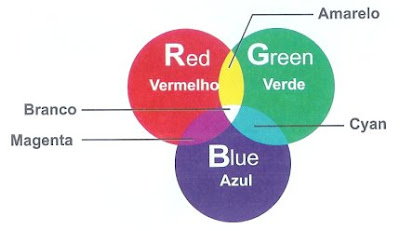
O modelo RGB baseia-se naquilo que se conhece como a síntese aditiva de cor.
Usando a luminosidade do vermelho, do verde e do azul em diferentes proporções, produzem-se as restantes cores. Os monitores dos computadores recorrem à síntese aditiva de cor para a representação das cores.
Qualquer cor no sistema digital é representado por um conjunto de valores numéricos , ou seja, cada uma das cores no modelo RGB pode ser representado pelos seguintes valores nos vários formatos:
- Decimal: de 0 a 1;
- Inteiro: de 0 a 255;
- Percentagem: de 0% a 100%;
- Hexadecimal: de 00 a FF
A variação entre valores mínimos corresponde a tons escuros e entre os valores máximos, os tons mais intensos e claros.
O modelo RGB também pode ser representado por um cubo, em que as cores se encontram divididas pelos vértices do cubo. Esses vértices, são denominados numericamente por valor decimal e valor inteiro. Seguem-se alguns exemplos de cores no modelo RGB com valores no formato decimal:
- Preto: (0,0,0);
- Branco: (1,1,1);
- Azul (B): (0,0,1);
- Vermelho (R): (1,0,0);
- Verde (G): (0,1,0).
CMYK é a abreviatura do sistema de cores subtrativas formado por Ciano (Cyan), Magenta (Magenta), Amarelo (Yellow) e Preto (Black).
O CMYK funciona devido à absorção de luz, pelo fato de que as cores que são vistas vêm da parte da luz que não é absorvida. Este sistema é empregado por imprensas, impressoras e fotocopiadoras para reproduzir a maioria das cores do espectro visível, e é conhecido como quadricromia. É o sistema subtrativo de cores, em contraposição ao sistema aditivo, o RGB.
HSV é a abreviatura para o sistema de cores formadas pelas componentes hue (matiz), saturation (saturação) e value (valor). O HSV também é conhecido como HSB (hue, saturation e brightness — matiz, saturação e brilho, respectivamente).
- A tonalidade (hue) permite fazer a distinção das várias cores puras e exprime-se num valor angular entre 0 e 360 graus (quadro 7). Por exemplo, o valor 0 ou 360 graus corresponde ao vermelho.Esse sistema de cores define o espaço de cor conforme descrito abaixo, utilizando seus três parâmetros:
O modelo YUV guarda a informação de luminância (perceção da luminosidade e do brilho) separada da informação de crominância ou cor (tonalidade e saturação), ao contrário dos modelos RGB e CMYK, que em cada cor inclui informação relativa à luminância, permitindo por isso ver cada cor independente da outra. Assim, este modelo define-se pela componente luminância (Y) e pela componente crominância ou cor (U=blue-Y e V=red-Y).Com o modelo YUV é possível representar uma imagem a preto e branco utilizando apenas a luminância, reduzindo, assim, a informação que seria necessária caso se utilizasse outro modelo. Este modelo permite permite uma boa compreensão dos dados, uma vez que permite que alguma informação de crominância seja retirada sem implicar grandes perdas de qualidade da imagem.
O modelo YUV é adequado para as televisões a cores, uma vez que permite enviar a informação da cor separada da informação de luminância. Assim, os sinais de televisão a preto e branco e os sinais a cores são facilmente separados. O modelo YUV é também adequado para sinais de vídeo. Este modelo permite uma boa compressão dos dados, porque alguma informação de crominância (refere-se ao valor das cores) pode ser retirada sem implicar grandes perdas na qualidade da imagem, pois a visão humana é menos sensível à crominância do que à luminância.
Alguns conceitos:
Pixel - (aglutinação de picture e element, ou seja, elemento de imagem, sendo pix a abreviatura em inglês para pictures) é o menor elemento num dispositivo de exibição (por exemplo, um monitor), ao qual é possível atribuir-se uma cor. De uma forma mais simples, um pixel é o menor ponto que forma uma imagem digital, sendo que um conjunto de píxeis formam a imagem inteira.
Resolução - A resolução de uma imagem é a quantidade de informação que uma imagem contém por unidade de comprimento, isto é, o número de píxeis por polegada, ppi (pixels per inch). Pode também ser definida pelo seu tamanho, ou seja, pelo número de píxeis em linha e coluna.
Profundidade da cor - Profundidade de cor, ou color depth, é um termo da computação gráfica que descreve a quantidade de bits usados para representar a cor de um único pixel numa imagem bitmap. Este conceito é conhecido também como bits por pixel (bpp), particularmente quando especificado junto com o número de bits usados.
Quanto maior a quantidade da profundidade da cor presente na imagem, maior é a escala de cores disponível.
Tamanho do ficheiro - É o espaço que o ficheiro ocupa. Quanto maior a resolução de uma imagem maior será o tamanho do ficheiro de armazenamento.
Modelos de Cor:
- Modelo RGB
- Modelo CMYK
- Modelo HSV
- Modelo YUV
1) Modelo RGB
RGB é uma sigla formada pelos termos da língua inglesa red (“vermelho”), green (“verde”) e blue (“azul”). O conceito costuma ser usado em referência a um modelo cromático que consiste em representar cores diferentes a partir da mistura destas três cores primárias. Usando a luminosidade do vermelho, do verde e do azul em diferentes proporções, produzem-se as restantes cores. Os monitores dos computadores recorrem à síntese aditiva de cor para a representação das cores.
Qualquer cor no sistema digital é representado por um conjunto de valores numéricos , ou seja, cada uma das cores no modelo RGB pode ser representado pelos seguintes valores nos vários formatos:
- Decimal: de 0 a 1;
- Inteiro: de 0 a 255;
- Percentagem: de 0% a 100%;
- Hexadecimal: de 00 a FF
O modelo RGB também pode ser representado por um cubo, em que as cores se encontram divididas pelos vértices do cubo. Esses vértices, são denominados numericamente por valor decimal e valor inteiro. Seguem-se alguns exemplos de cores no modelo RGB com valores no formato decimal:
- Preto: (0,0,0);
- Branco: (1,1,1);
- Azul (B): (0,0,1);
- Vermelho (R): (1,0,0);
- Verde (G): (0,1,0).
2) Modelo CMYK
O CMYK funciona devido à absorção de luz, pelo fato de que as cores que são vistas vêm da parte da luz que não é absorvida. Este sistema é empregado por imprensas, impressoras e fotocopiadoras para reproduzir a maioria das cores do espectro visível, e é conhecido como quadricromia. É o sistema subtrativo de cores, em contraposição ao sistema aditivo, o RGB.
O sistema CMYK é utilizado para impressão em cores com tinta, com o objetivo de ocultar algumas cores, quando o fundo é branco, para diminuir a luminosidade e ressaltar a combinação das quatro cores. O CMYK pode reproduzir todas as principais gama de cores existentes. O CMYK funciona através de impressoras e fotocopiadoras para reproduzir uma grande parte das cores do espectro visível. O modelo CMYK baseia-se na forma como a Natureza cria as suas cores quando reflecte parte do espectro de luz e absorve outros. Por isso, é considerado um modelo subtractivo, porque as cores são criadas pela redução de outras à luz que incide na superfície de um objecto.
O modelo CMYK baseia-se na forma como a Natureza cria as suas cores quando reflecte parte do espectro de luz e absorve outros. Por isso, é considerado um modelo subtractivo, porque as cores são criadas pela redução de outras à luz que incide na superfície de um objecto.
A observação dos cubos de cor das figuras mostram que as cores primárias do modelo CMYK são as cores secundárias do RGB e as cores primárias de RGB são as cores secundárias de CMYK.
O modelo CMYK baseia-se na forma como a Natureza cria as suas cores quando reflecte parte do espectro de luz e absorve outros. Por isso, é considerado um modelo subtractivo, porque as cores são criadas pela redução de outras à luz que incide na superfície de um objecto.
A observação dos cubos de cor das figuras mostram que as cores primárias do modelo CMYK são as cores secundárias do RGB e as cores primárias de RGB são as cores secundárias de CMYK.
3) Modelo HSV
HSV é a abreviatura para o sistema de cores formadas pelas componentes hue (matiz), saturation (saturação) e value (valor). O HSV também é conhecido como HSB (hue, saturation e brightness — matiz, saturação e brilho, respectivamente).
- A tonalidade (hue) permite fazer a distinção das várias cores puras e exprime-se num valor angular entre 0 e 360 graus (quadro 7). Por exemplo, o valor 0 ou 360 graus corresponde ao vermelho.Esse sistema de cores define o espaço de cor conforme descrito abaixo, utilizando seus três parâmetros:
- A saturação (saturation) indica a maior ou menor intensidade da tonalidade, isto é, se a cor é pura ou esbatida (cinzenta). Uma cor saturada ou pura não contém a cor preta nem a branca. A saturação é utilizada para descrever quão viva ou pura é a cor e em termos técnicos descreve a quantidade de cinzas numa cor. Exprime-se num valor percentual entre 0 e 100%. O valor 0% indica a inexistência de cor ou a aproximação aos cinzentos e o valor 100% indica uma cor saturada ou pura.
- O valor (value) traduz a luminosidade ou o brilho de uma cor, isto é, se uma cor é mais clara ou mais escura, indicando a quantidade de luz que a mesma contém. O termo luminosidade está relacionado com a luz reflectida, enquanto que o termo brilho está relacionado com a luz emitida. Em termos técnicos, esta grandeza indica a quantidade de preto associado à cor e exprime-se num valor percentual entre 0 e 100%. O valor 0% indica que a cor é muito escura ou preta e o valor 100% indica que é saturada ou pura.
Por último, pode-se concluir que a tonalidade e a saturação são elementos de crominância, pois fornecem informação relativa à cor. Por outro lado, a percepção da luminosidade (luz reflectida) e do brilho (luz emitida) são elementos de luminância.
O modelo HSV baseia-se na percepção humana da cor do ponto de vista dos artistas plásticos. Isto é, os artistas plásticos para obterem as várias cores das suas pinturas combinam a tonalidade com elementos de brilho e saturação. Desta forma, o modelo HSV é mais intuitivo de utilizar do que o modelo RGB. Do ponto de vista de um artista plástico, é mais fácil manusear as cores em função de tons e sombras do que apenas como combinações de vermelho, verde e azul.
Por último, pode-se concluir que a tonalidade e a saturação são elementos de crominância, pois fornecem informação relativa à cor. Por outro lado, a percepção da luminosidade (luz reflectida) e do brilho (luz emitida) são elementos de luminância.
O modelo HSV baseia-se na percepção humana da cor do ponto de vista dos artistas plásticos. Isto é, os artistas plásticos para obterem as várias cores das suas pinturas combinam a tonalidade com elementos de brilho e saturação. Desta forma, o modelo HSV é mais intuitivo de utilizar do que o modelo RGB. Do ponto de vista de um artista plástico, é mais fácil manusear as cores em função de tons e sombras do que apenas como combinações de vermelho, verde e azul.
4) Modelo YUV
O modelo YUV é adequado para as televisões a cores, uma vez que permite enviar a informação da cor separada da informação de luminância. Assim, os sinais de televisão a preto e branco e os sinais a cores são facilmente separados. O modelo YUV é também adequado para sinais de vídeo. Este modelo permite uma boa compressão dos dados, porque alguma informação de crominância (refere-se ao valor das cores) pode ser retirada sem implicar grandes perdas na qualidade da imagem, pois a visão humana é menos sensível à crominância do que à luminância.
Webgrafia:
Powerpoints alusivos à disiciplina disponibilizados à turma









Comentários
Enviar um comentário